Python-Flask框架
Python-Flask框架
MooSeWeb开发入门篇
初识Flask框架
Flask的作用
从博客应用到克隆一个facebook或者twitter,理论上你可以用Flask做任何事情。
- 有很多库可以直接使用,例如flask-sockets,flask-google-maps等
- 而且Flask框架支持MySQL、Postgresql、MongoDB等诸多数据库。
可以用Flask框架实现的web应用类型:
- 博客应用
- 聊天应用
- 仪表盘应用
- RESTAPI
- 管理页面
- 邮件服务等
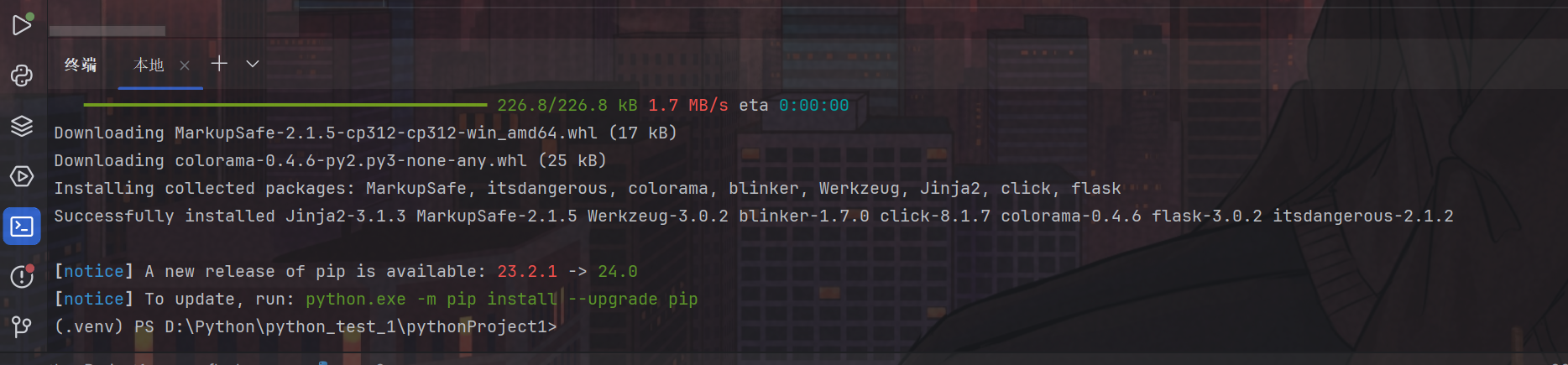
安装Flask
使用pip安装Flask:
- 在Pycharm打开终端
- 输入指令,即可安装Flask库
1 | pip install flask |
注:或者在setting中下载也可以
Hello,World
创建一个文件app.py,只需简单的代码,即可写出Flask版本的Hello World
- 源代码:
1 | from flask import Flask |
- 在Pycharm中运行
- 显示如下:
1 | * Serving Flask app "app" (lazy loading) |
- 打开浏览器访问
http://127.0.0.1:8080/就可以了
下面对该代码进行解析:
导入 Flask 模块:
from flask import Flask表示从 Flask 模块中导入 Flask 类,用于创建 Web 应用程序。
创建 Flask 应用程序实例:
app = Flask(__name__)创建了一个名为app的 Flask 应用程序实例。__name__是一个特殊变量,表示当前模块(即这个脚本文件)的名称。
定义路由和视图函数:
@app.route('/')是一个装饰器,用于将 URL 路径/映射到下面定义的视图函数hello_world()。def hello_world():是一个视图函数,当用户访问根路径/时,会执行该函数。return 'Hello, World!'表示在用户访问根路径时,返回字符串'Hello, World!'作为响应内容。
启动应用程序:
if __name__ == "__main__":是一个条件语句,判断当前模块是否作为主程序运行。app.run(debug=True, port=8080)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
是启动应用程序的代码。
- `debug=True` 表示启用调试模式,当代码发生变化时,自动重新加载应用程序。
- `port=8080` 指定应用程序监听的端口号为 8080。
### 运用HTML模板
Flask使用**Jinja 2**模板引擎来分离数据逻辑和展示层。
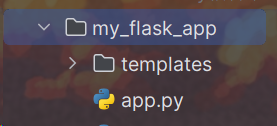
因此我们将模板文件按如下路径放置:
```bash
Apps folder
/app.py
templates
|-/index.html
即路径如下:
文件一:**app.py**:
使用模板时,视图函数应当返回render_template()的调用结果。例如下面的代码片段渲染模板index.html,并将渲染结果作为视图函数的返回值:
1 | from flask import Flask, render_template |
文件二:**index.html**:
在上面的代码中,模板文件index.html依赖于变量name,其内容如下:
1 | <!DOCTYPE html> |
使用表单
每个web应用都需要使用表单来采集用户数据。现在让我们使用Flask框架创建一个简单的表单来收集用户的基本信息,例如名称、年龄、邮件、兴趣爱好等
创建
- 创建三个文件
- 一个app.py和两个模板html
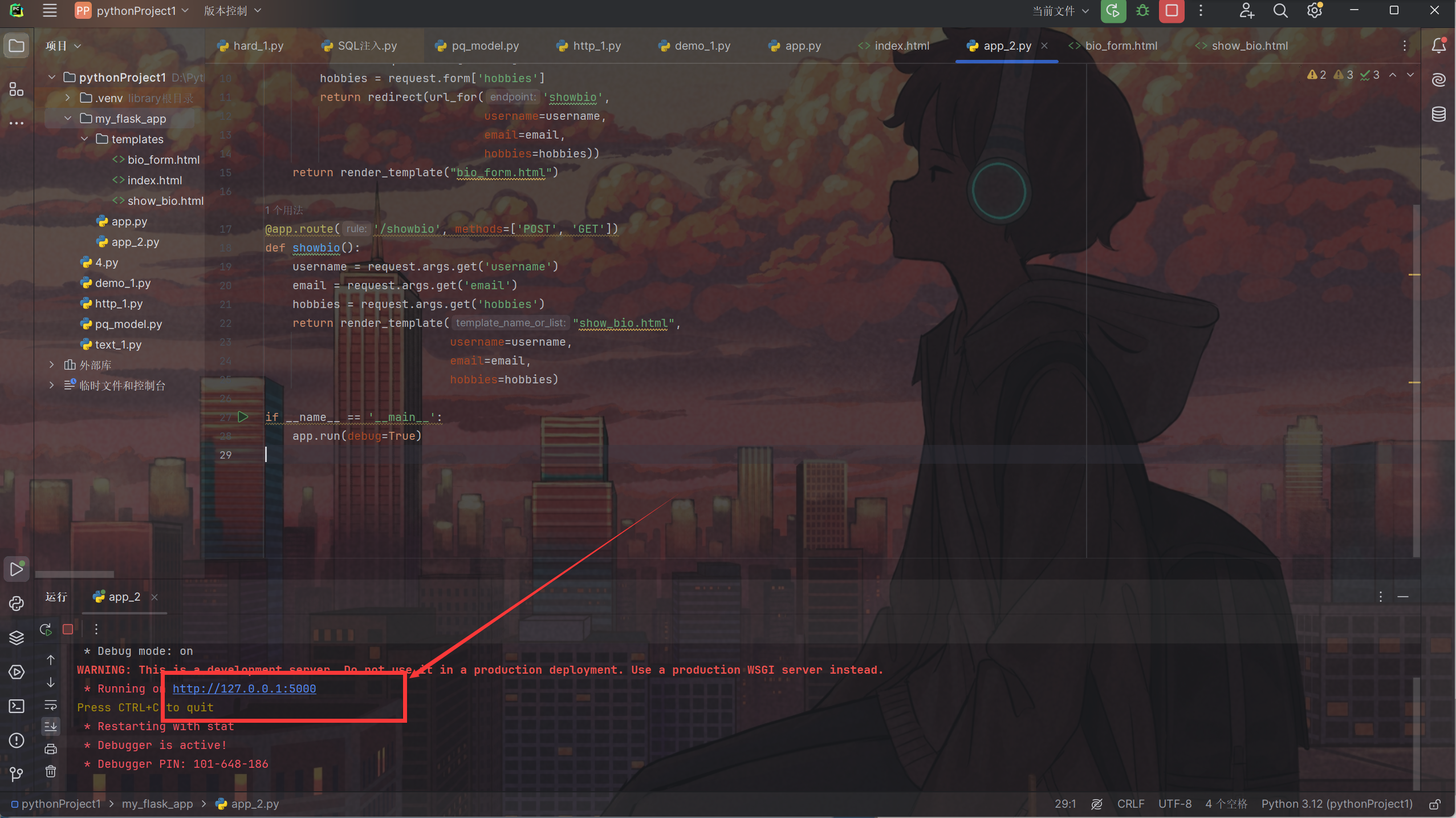
文件一 app_2.py
1 | from flask import Flask, render_template, request, redirect, url_for |
文件二 bio_form.html
1 | <!DOCTYPE html> |
文件三 show_bio.html:
1 | <!DOCTYPE html> |
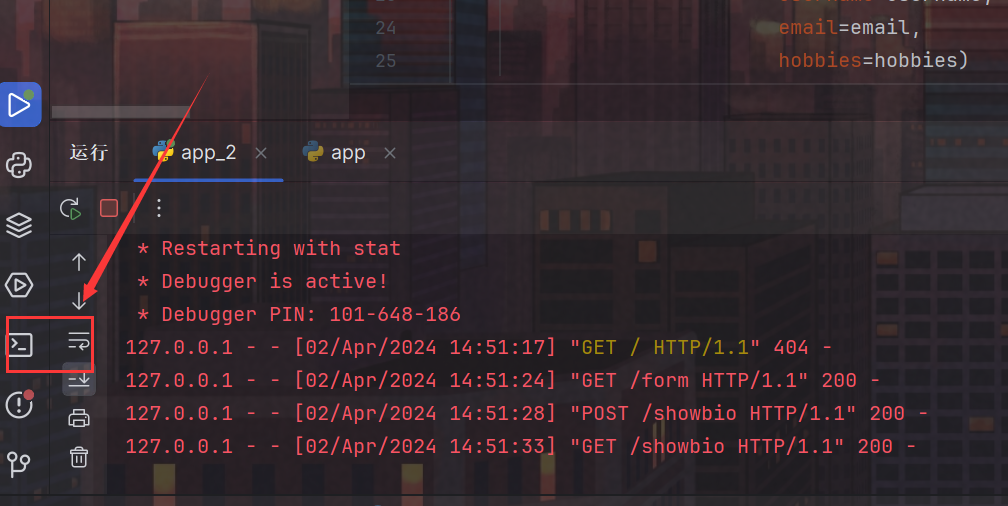
实现过程
- 访问
http://127.0.0.1:5000
- 在浏览器中打开
- 注意要输入查看的具体路径
- 这样子就能实现表单啦
注:
文件必须处于运行状态才能正常访问噢