HTML
HTML
MooSeHTML
简介
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
什么是HTML 标签?
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
什么是HTML 元素?
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签。如下例子:
HTML 元素:
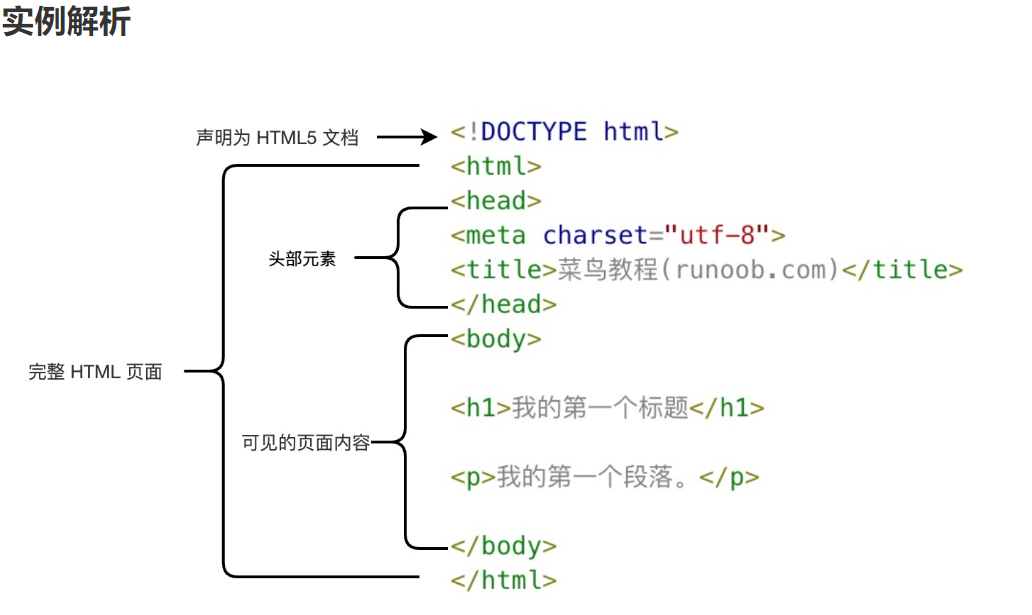
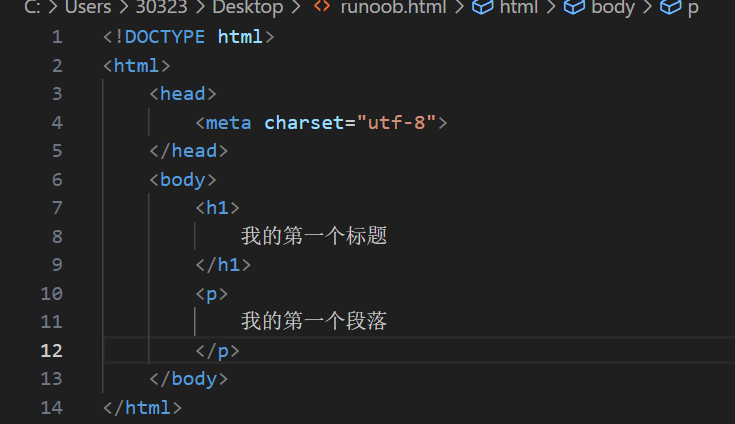
基础部分
- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题 - 元素包含了可见的页面内容
- 元素定义一个大标题
- 元素定义一个段落
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,**比如:name=”value”**。
属性实例:
HTML 链接由 标签定义。链接的地址在 href 属性中指定:
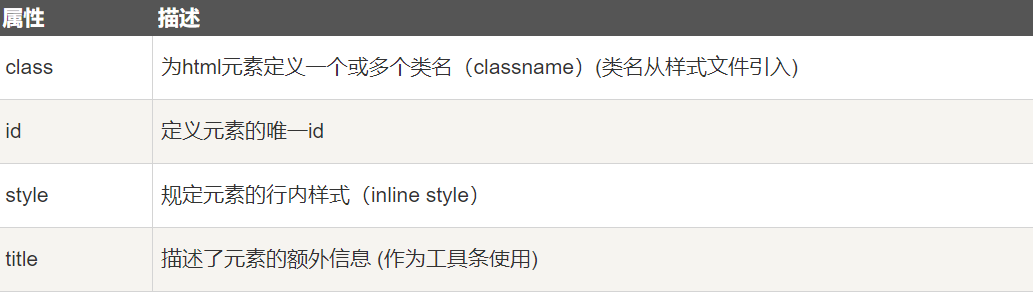
下面列出了适用于大多数 HTML 元素的属性:
标题 注释
- HTML 标题(Heading)
是通过 <h1> - <h6> 标签进行定义的。
-<h1> 定义最大的标题。-<h6>定义最小的标题。
注:确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
段落 换行
- HTML 段落
段落是通过
标签定义的。
- 换行
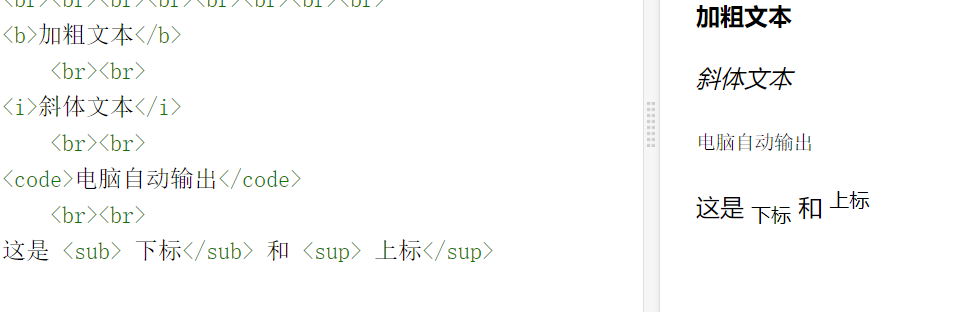
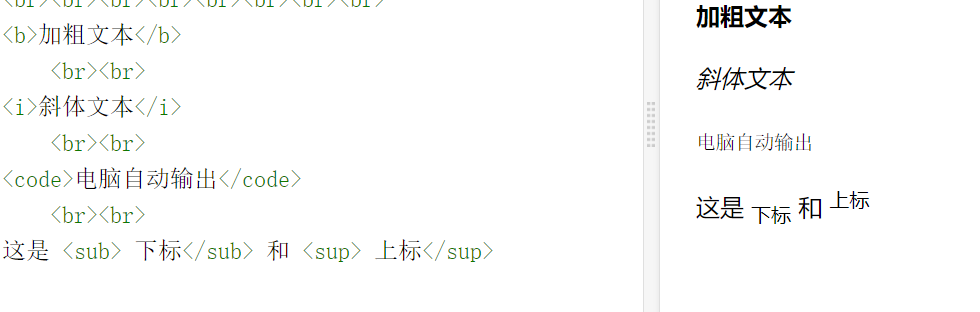
HTML 文本格式化
- HTML 文本格式化的常用标签
- HTML “计算机输出” 标签
- HTML 引文, 引用, 及标签定义
HTML 链接
- HTML 使用超级链接与网络上的另一个文档相连。
HTML中的链接是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
链接允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
HTML 超链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
HTML 链接语法
以下是 HTML 中创建链接的基本语法和属性:<a> 元素:创建链接的主要HTML元素是<a>(锚)元素。<a>元素具有以下属性:
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。target(可选):指定链接如何在浏览器中打开。常见的值包括_blank(在新标签或窗口中打开链接)和_self(在当前标签或窗口中打开链接)。title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
链接的 HTML 代码很简单,它类似这样:
href 属性描述了链接的目标。
实例如下:
上面这行代码显示为:访问菜鸟教程
点击这个超链接会把用户带到菜鸟教程的首页。
提示: “链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
- 文本链接:最常见的链接类型是文本链接,它使用 元素将一段文本转化为可点击的链接,例如:
- 图像链接:您还可以使用图像作为链接。在这种情况下, 元素包围着
元素。例如:
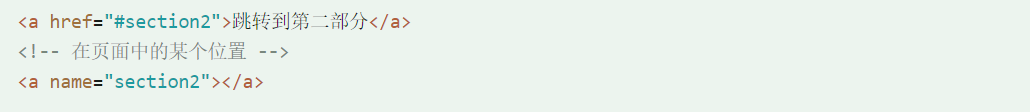
- 锚点链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 元素定义一个标记,并使用#符号引用该标记。例如:
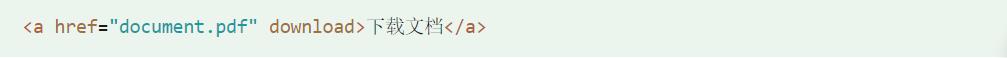
- 下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
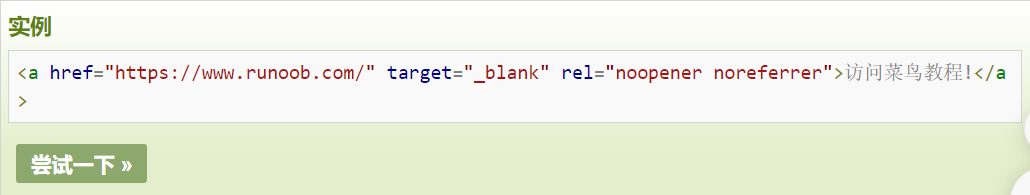
HTML 链接 - target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档
HTML 链接- id 属性
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
实例
在HTML文档中插入ID:
HTML 头部
HTML < head> 元素
< head> 元素包含了所有的头部标签元素。在 < head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>,